Amazonアソシエイトでは画像リンクが使えなくなった
久しぶりにAmazonアソシエイトを使ってみようかと思ったところテキストリンク以外のリンクが作成できなくなっていました。
昔は、Amazonアソシエイトのリンクとして
- テキスト
- テキスト+画像
- 画像
の3種類から選べたのですが、今はテキストしか選べないようです。

Amazonアソシエイトプログラムからも正式に案内が届いていました。
【2023/11/10: アソシエイト・ツールバーの画像リンク作成機能の提供終了について】2023年11月10日をもって、アソシエイト・ツールバーの画像リンク作成機能の提供を終了させていただきました。 なお、テキストリンクはこれまで通り作成が可能です。ご利用のお客様にはご迷惑をおかけいたしますが、ご理解のほどよろしくお願いいたします。
Amazonアソシエイトプログラムのお知らせ
なお、過去に発行していた画像が付いたリンクは、2023年12月末をもって終了し以降は表示されないとのことでした。
Amazonアソシエイトの画像付きリンクをそのままにしている人は対応が必要です。
Amazonアソシエイトで画像リンクを生成する方法

アフェリエイトリンクに画像って超重要ですよね。
引き続きAmazonアソシエイトで画像リンクを利用したい場合の代替案を2つ紹介します。
- ASPのリンク作成サービスを使う
- wordpressのプラグイン「Pochipp(ポチップ)」を使う
ASPの中には、Amazonや楽天などのアフェリエイトリンクを作成するサービスを提供している会社があるのでそちらを利用しましょう。
アフェリエイトをやられている方であれば皆様登録されているであろう、大手ASPのもしもアフェリエイトでのリンクの作り方をこの記事では紹介します。
また、wordpressのプラグインであるポチップを使うことでも画像リンクを生成することができるのでそちらの方法も紹介します。
ASPのリンクサービスを使ってAmazonアソシエイトの画像リンクを作成する方法
前提として、ASP経由でリンクを作成するためには、Amazonアソシエイトの審査にASP経由で合格している必要があります。
そのため、すでにAmazonで直接アソシエイトしていた人も再度審査を出し直す必要がある点に注意が必要です。
本記事では審査後のリンクの作成方法について説明します。
なおここではもしもアフェリエイトの「かんたんリンク」というツールでの作成を説明しますが、バリューコマースの「MyLink」などを使っても作成が可能です。
もしもアフェリエイト
もしもアフェリエイトでAmazonアソシエイトのリンクを作成する方法を説明します。
もしもアフェリエイトでリンクを作成
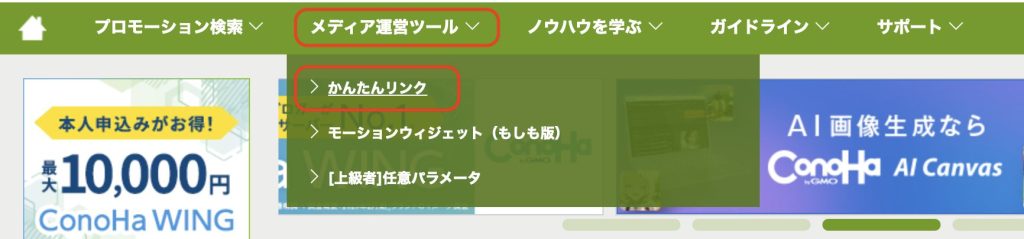
もしもアフェリエイトにログインし、上部のメニューバーより
メディア運営ツール>かんたんリンクを選択します。

リンクを作成したい商品をAmazonのサイトから検索します。
今回はこのレインコートを例に設定してみたいと思います。
商品を決めたらURLをコピーします。

URLをかんたんリンクの画面に貼り付けて検索します。

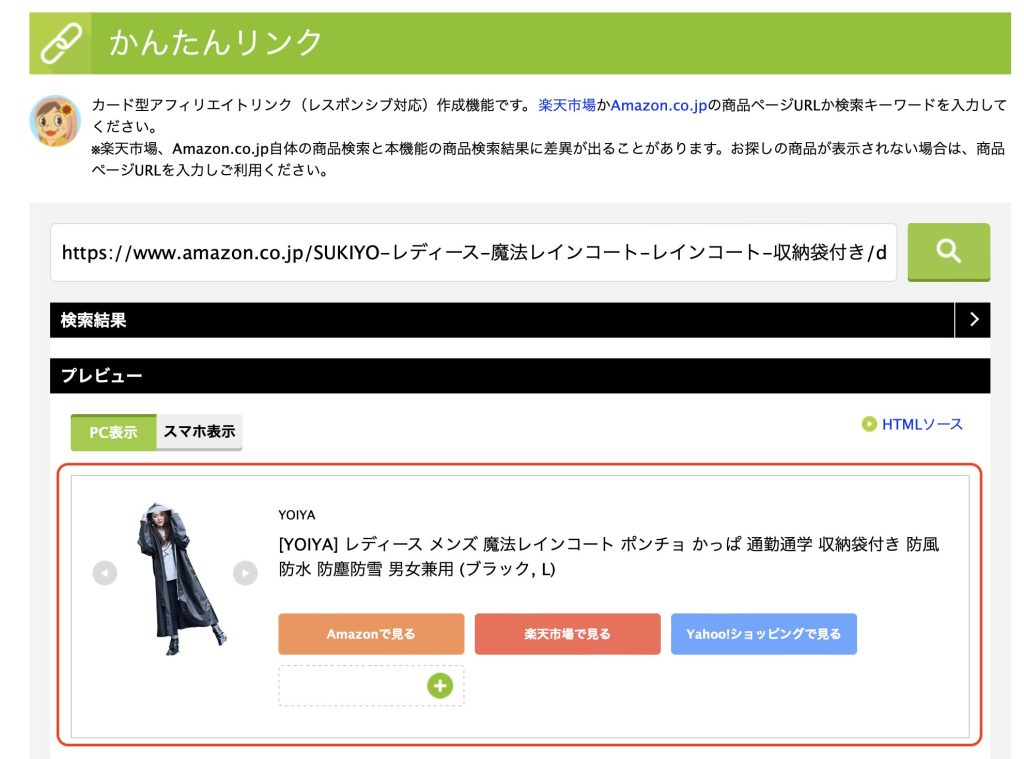
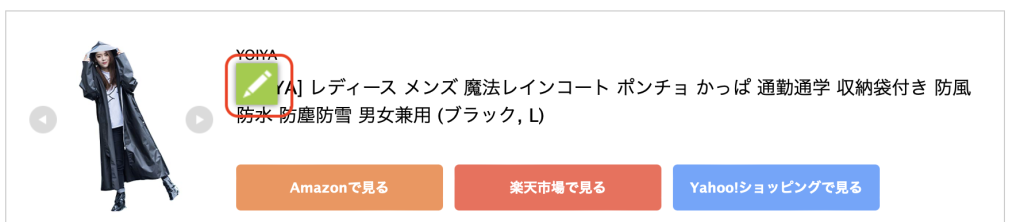
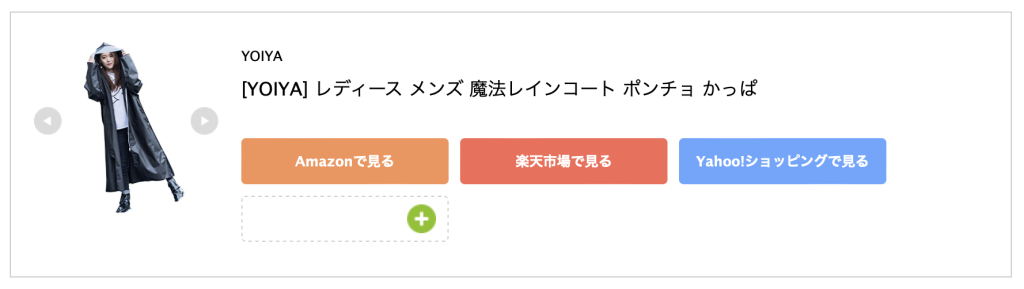
すると、以下のようにプレビュー画面に検索された商品が表示されます。

プレビューで表示されている「Amazonで見る」「楽天市場で見る」「Yahoo!ショッピングで見る」
というボタンは、各ショッピングサイトとアフェリエイトの提携ができていれば表示されます。
もしもアフェリエイトでは楽天市場とYahooは審査なし申請して即時で連携されるのですが、Amazonは審査が必要になっています。
補足ですが、もしAmazonと合わせて楽天とYaoho0もリンク表示させたい場合、
Amazonのリンク先の商品説明で、楽天とYahooでも商品がちゃんと検索&表示されるかを確認しておきましょう。
ボタンの左上にカーソルを当てると矢印マークが出るのでここから各サイトのリンク先に飛ぶことができます。

もしリンク先で商品がうまく検索できないようでしたら、

プレビュー画面の商品名を少し短縮して一般的な文言にすることで検索にヒットしやすくなります。
商品名の左上あたりにカーソルを当てると緑の鉛筆マークが出てくるのでこのボタンから編集可能です。


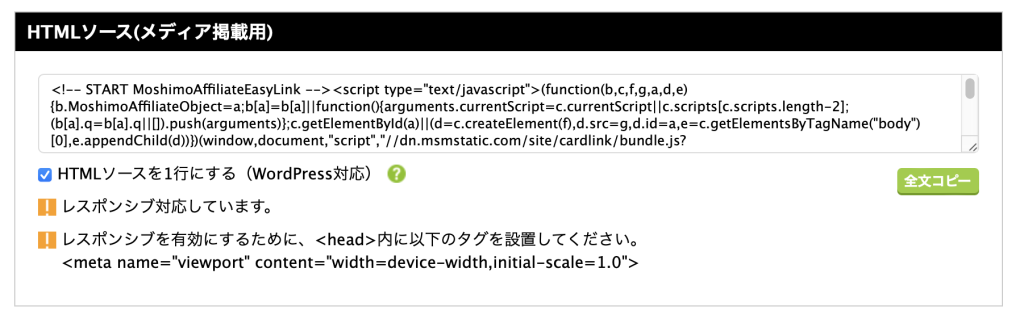
プレビューが問題なければ、HTMLソースにある「HTMLソースを1行にする(WordPress対応)」のチェックボックスにチェックを入れて全文コピーボタンを押します。

リンクをブログに貼り付け
もしもアフェリエイトで作成したリンクをブログに貼り付けます。
ここではwordpressのブロックエディタの場合で説明します。
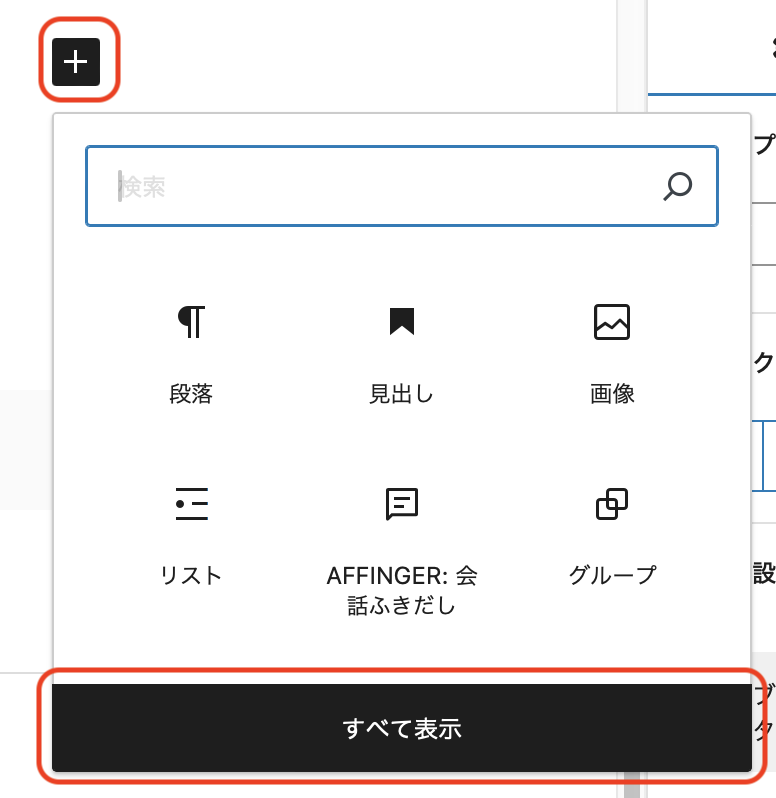
ブロックエディタのプラスボタンを押して、全て表示をボタンを押します。

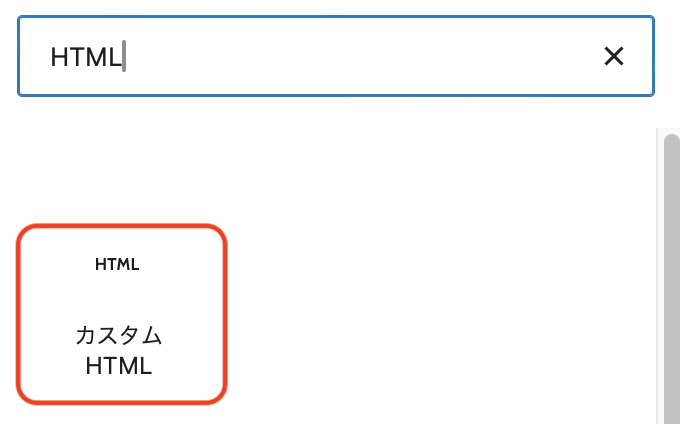
左側にメニューが出てきますが、メニューの検索ボックスに「HTML」と入力して「カスタムHTML」を選択します。

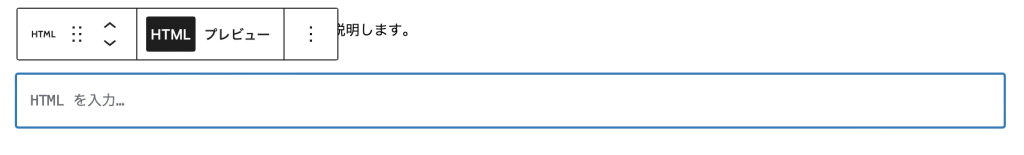
HTMLを入力するボックスが表示されるのでここで先ほどコピーしておいたもしものリンクを貼り付けます。

すると、以下のように画像付きのリンクが作成されました。
以上が、もしもアフェリエイトを利用したAmazonアソシエイトの画像付きリンクの作成方法となります。
wordpressのプラグインポチップを使ってAmazonアソシエイトの画像リンクを作成する方法
ポチップはAmazonや楽天のアフェリエイトリンクを作成するためのプラグインです。
昔はよく「Rinker」というプラグインが利用されていましたが、最近ではポチップが人気のようですのでこちらで解説します。
もちろんRinkerを使っても作成は可能です。
ポチップのインストールと設定
wordpressのプラグインであるポチップをまずはインストールします。
wordpressのプラグインの新規プラグインを追加より、
「pochipp」
を検索してインストールと有効化を行います。

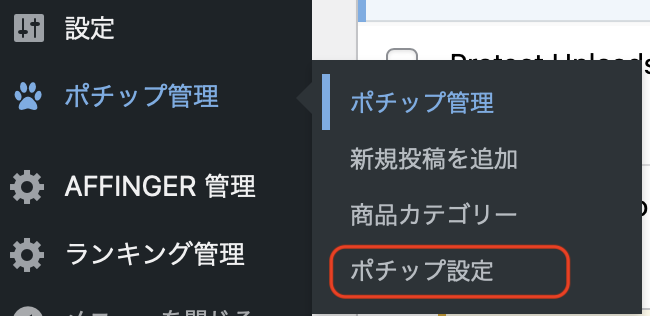
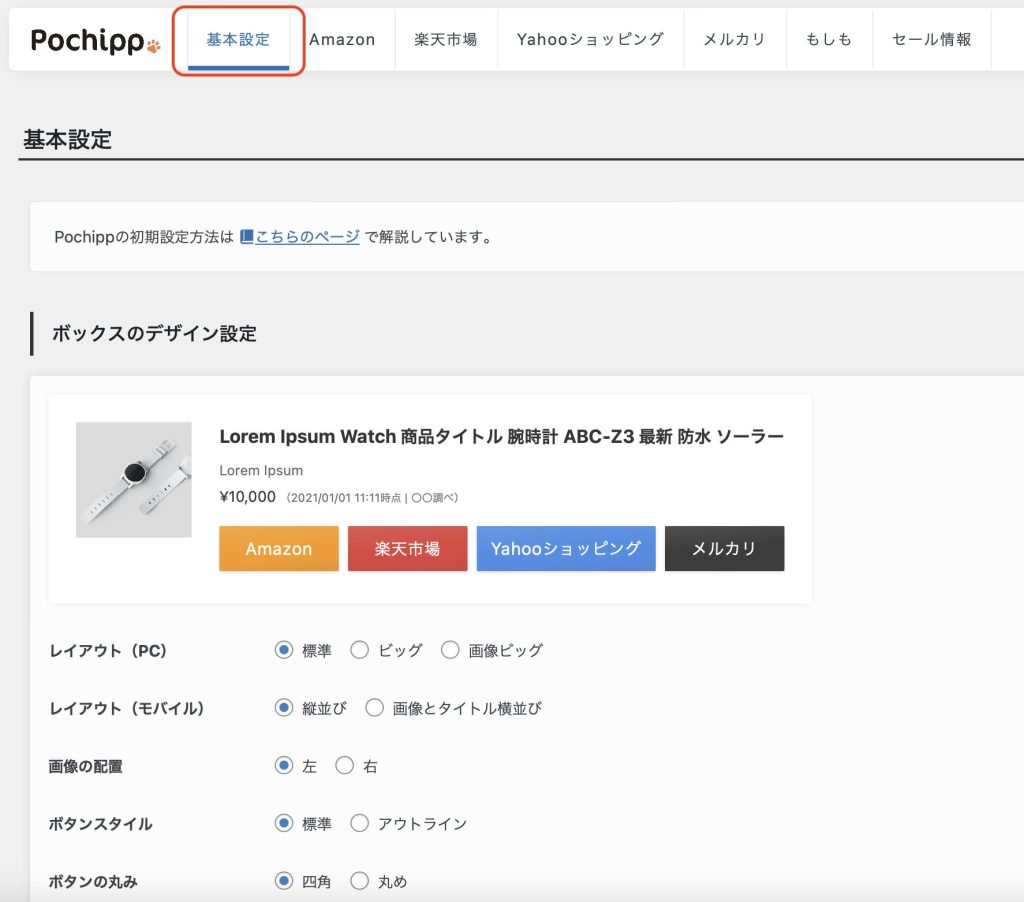
ポチップが有効化されるとwordpressのメニューにポチップ管理が追加されるので、ポチップ設定を開きます。


犬の手形のアイコンが可愛いですね
ポチップの基本設定ではリンクのボックスのレイアウトなどを自由に変更することができます。

基本的にはデフォルトでOkですが、好みがある場合には変更してください。
次にAmazonアソシエイトの設定をしていくのですが、Amazonから画像リンクを引っ張ってくる方法として2つの方法があります。
- Product Advertising API (PA-API)を利用する方法
- プラグイン「ポッチップアシスト」を利用する方法
Product Advertising API (PA-API)を利用する方法
PA-APIはAmazonが提供しているAPI(プログラムで商品情報を提供している窓口のようなもの)です。
PA-APIを使えばAmazonの商品情報を画像付きで取得することができます。
ただし、PA-APIの利用にあたっては以下の条件があるため注意が必要です。
PA-APIを使い始めるための条件はありますか?
Amazonアソシエイト・プログラムに参加が承認された状態で、過去30日以内に1円以上の発送済み商品売上を発生させている必要があります。また、運営規約を順守する必要があります。
Amazonアソシエイト公式サイトより
Amazonアソシエイトですでに売り上げを上げている人はPA-APIを利用する方法でもいいかもしれませんが、これからAmazonアソシエイトを使い始めるぞという方は次で説明する「「ポチップアシスト」を利用する方法」を参考ください。
では、PA-APIを使用した設定方法について説明します。
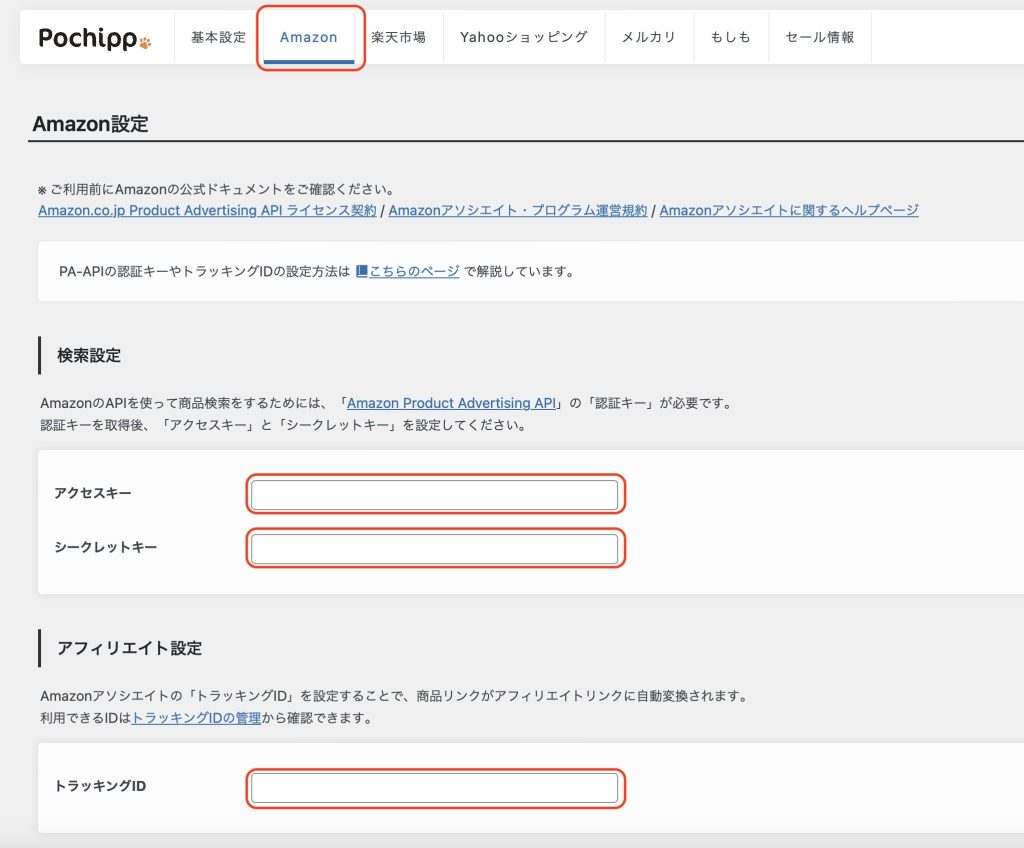
先ほど開いていたポチップの設定画面からAamazonのタブを選択して表示される
アクセスキー、シークレットキー、トレースIDを入力すれば設定Okです。

それぞれの情報の取得方法を説明します。
まずは、Amazonアソシエイトにログインしてください。
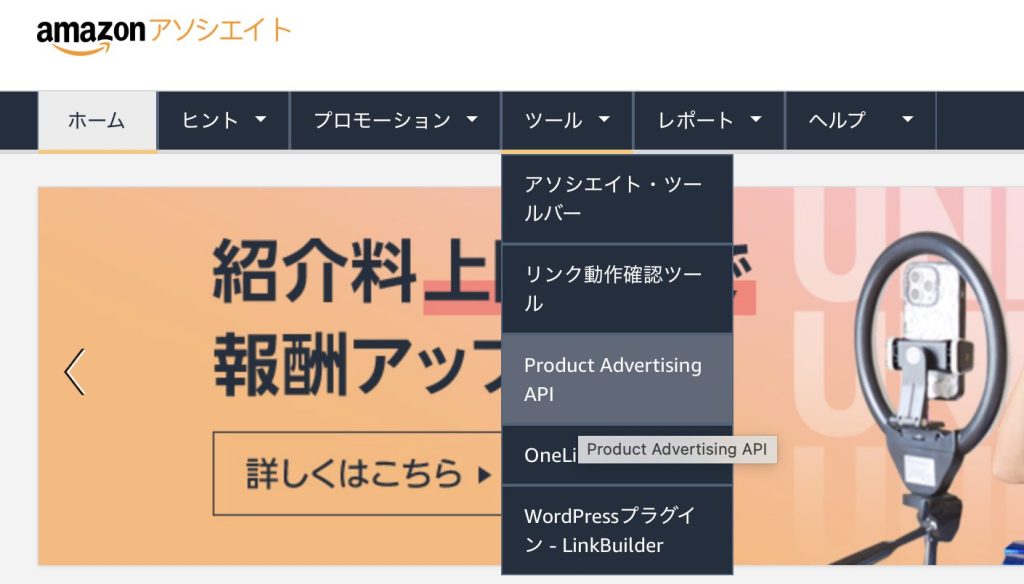
画面上部のメニューバーより、ツール>Product Advertising API を選択します。

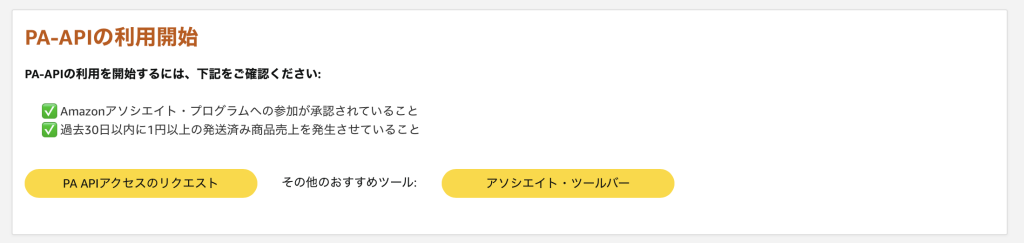
PA-APIの利用開始より「PA APIアクセスのリクエスト」ボタンを押す

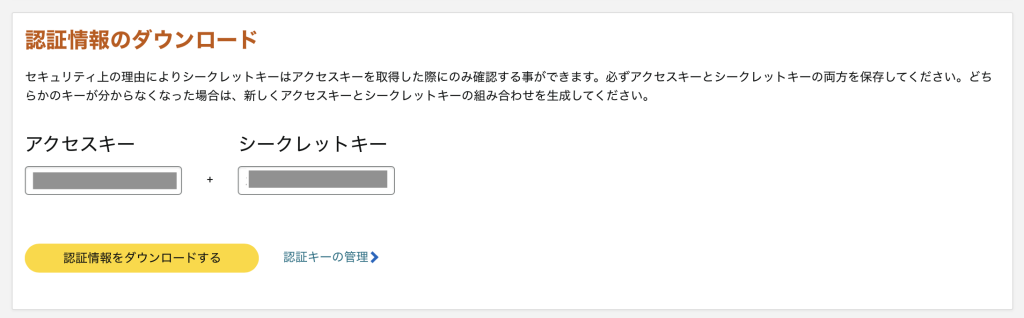
認証情報のダウンロード画面に遷移するので「認証情報をダウンロードする」のボタンを押します。

認証情報がCSVファイルでダウンロードされます。
この情報が第三者に知られると不正アクセスされる原因となりますので、認証情報の取り扱いには注意しましょう。
ここに表示されているアクセスキーとシークレットキーを先ほどのポチップの設定画面に入力してください。
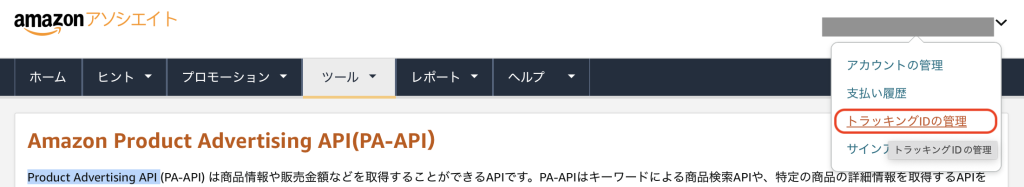
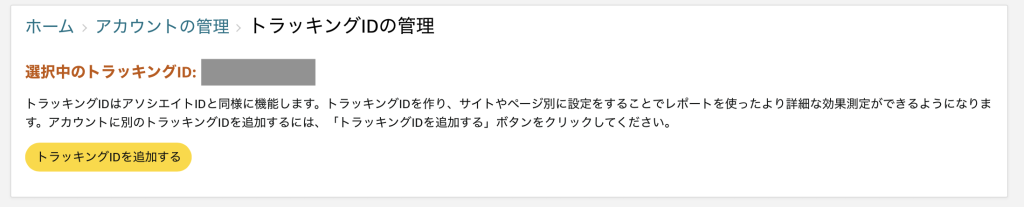
トラッキングIDは画面右上にあるアカウントのメニューから確認することができます。


以上で、PA-APIを利用した場合のポチップでのAmazon設定は完了です。
プラグイン「ポチップアシスト」を利用する方法
ポチップアシストというプラグインを利用するとPA-APIを利用せずにAmazonの商品情報を検索することができます。
ただし、ポチップアシストを利用した商品検索は無料版で5回/日、通常版で50回/日と制限があるので留意が必要です。
普通にブログ記事で検索するのであれば無料版でも十分かなと思います。
通常版を購入する場合は月180円がかかります。
180円も安いですけどね。
では、ポチップアシストの利用方法について説明します。
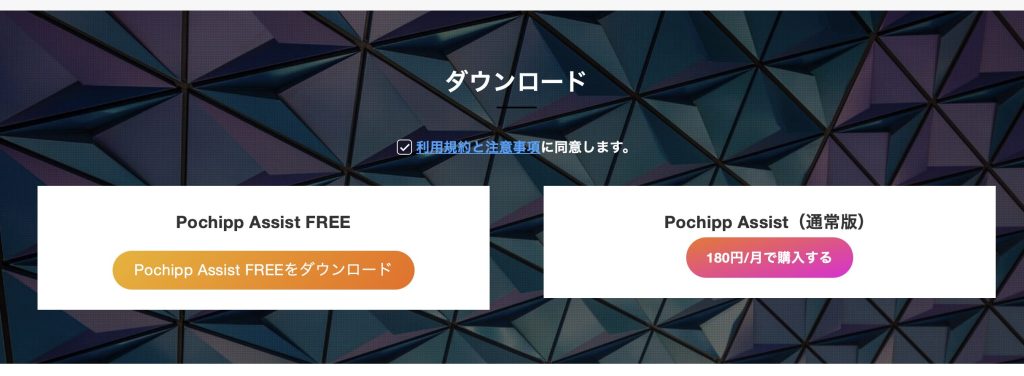
まずは、ポチップアシストの公式ページからプラグインをダウンロードします。
画面の1番下にダウンロードボタンがあるので、利用規約に同意するにチェックを入れてダウンロードボタンを押すとzipファイルがダウンロードされます。

次に、wordpressのプラグイン>新規プラグインを追加のページに遷移し、「プラグインのアップロード」から先ほどダウンロードしたプラグインをアップロードして有効化します。

以上で、ポチップアシストを利用した場合のポチップでのAmazon設定は完了です。
※ポチップアシストを利用する場合にもポチップ設定のAmazonタブにトラッキングIDの設定が必要です。
ポチップを使用したブログ記事でのリンクの作成
PA-APIまたはポチップアシストのどちらかが使える状態になっていればポチップを使用してAmazonの画像付きリンクを記事内で作成することができます。
ポチップを利用して実際に画像リンクを記事に作成する方法について説明します。
ここではクラシックエディタでの追加方法を説明しています。
wordpressの記事の作成で、メニューからポチップを検索して犬の足跡マークのポチップ選択します。

記事内のプレビューに以下のように検索ボタンが表示されます

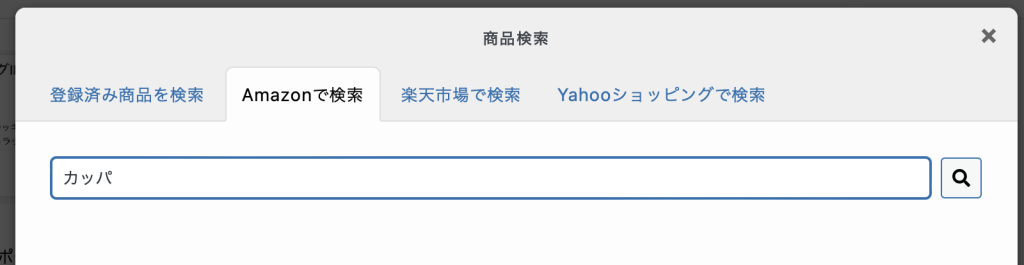
検索ボタンを押して、Amazonで商品を検索します。

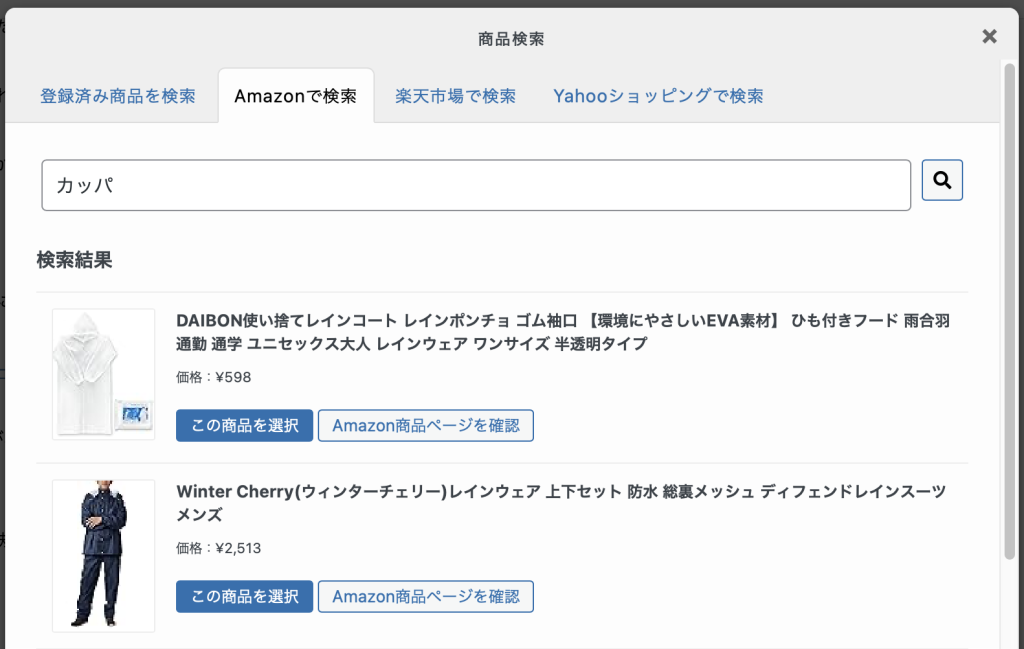
検索結果が表示されるので画像リンクにしたい商品の「この商品を選択」を押します。

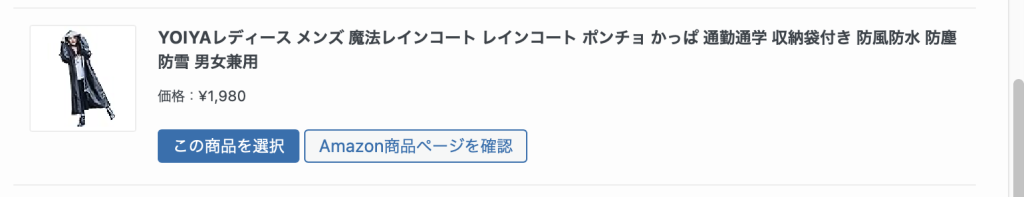
こちらの商品を選択してみましょう。

すると以下の様にAmazonのリンクが作成できました。
以下のAmazonボタンを押すとAmazonのページに遷移します。
もし、AP-PAIを使用しようとしてAmazonの規定する利用条件をクリアしていない場合は、ポチップの商品検索画面で商品名を入れて検索すると以下のようなエラーメッセージが表示されます。

このエラーが表示されると、条件をクリアするまでAP-APIは利用できないため、ポチップアシストの方を利用するといいと思います。
以上が、ポチップを使用したAmazonアソシエイトの画像リンクを作成する方法です。


