今日はWordPressでブログに画像をアップする際に自動で画像のサイズを圧縮してくれる便利なEWWW Image Optimizerの導入方法と使い方を紹介します。
EWWW Image Optimizerとは
WordPressにアップロードした画像を自動で圧縮してくれるプラグインです。
画像をたくさんアップすると、サイトが重くなって画面表示に時間がかかり、ユーザーの離脱に繋がってしまいます。
EWWW Image Optimizerで画像のサイズを圧縮し、軽量化することでサイトの表示速度を改善しましょう。
EWWW Image Optimizerの導入方法
プラグインの追加
EWWW Image Optimizerのプラグインを追加していきます。
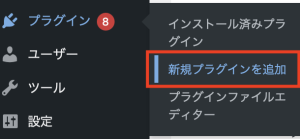
WordPressのダッシュボードから、「プラグイン」→「新規プラグインを追加」を選択します。

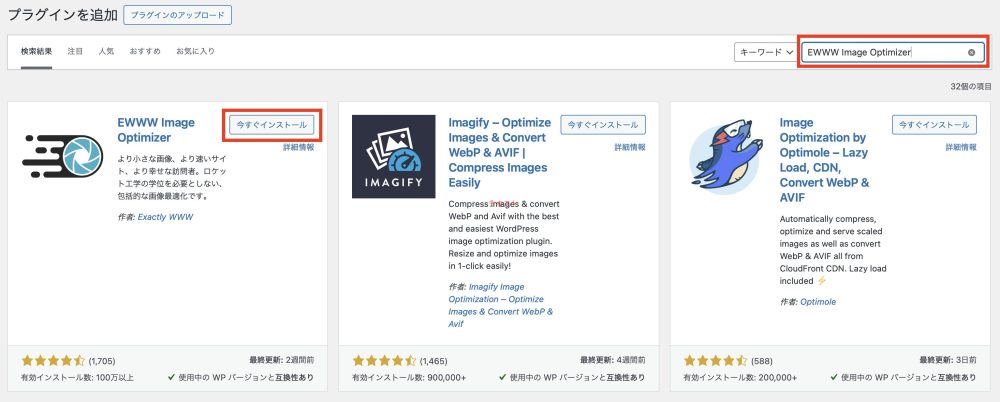
プラグインの検索窓に「EWWW Image Optimizer」と入力して表示されるEWWW Image Optimizerの「いますぐインストール」を押します。

インストールが完了したら、「有効化」を押します。

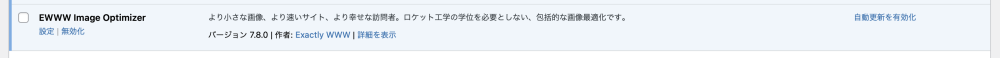
プラグインの一覧に追加されていればOkです。

EWWW Image Optimizerの初期設定
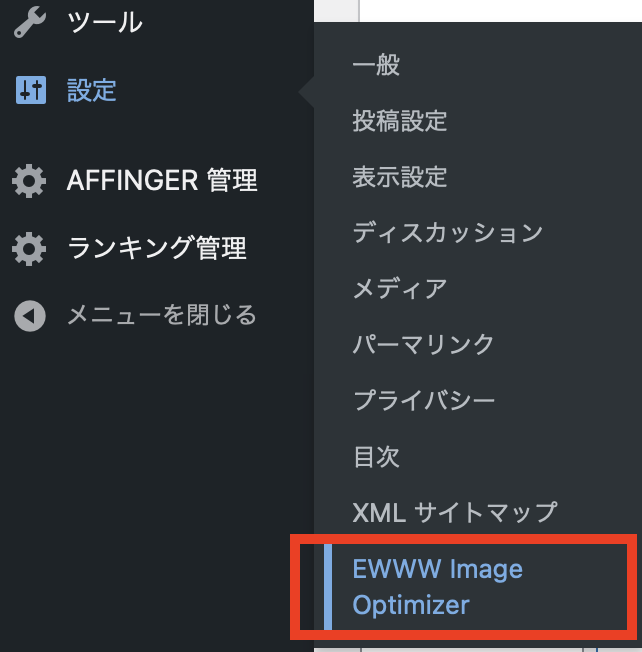
WordPressのダッシュボードから「設定」→「EWWW Image Optimizer」を選択します。

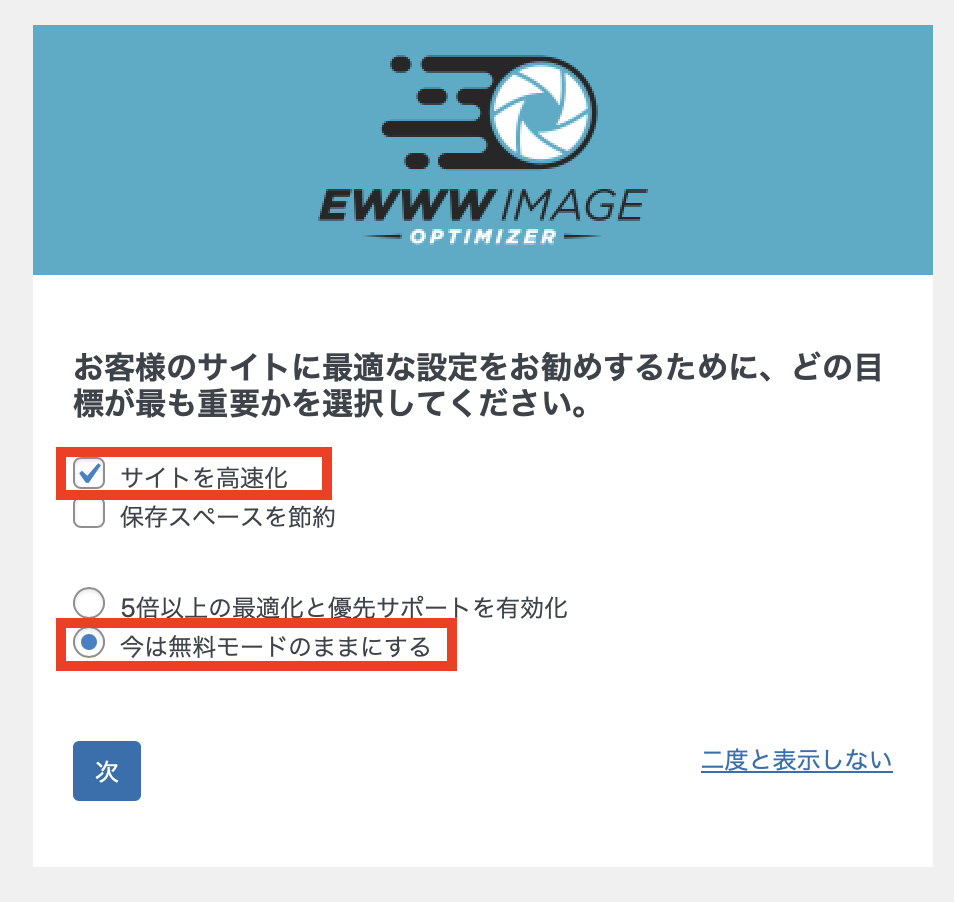
「サイトを高速化」にチェックが入っており、「今は無料モードのままにする」を選択した状態で「次」を押す。

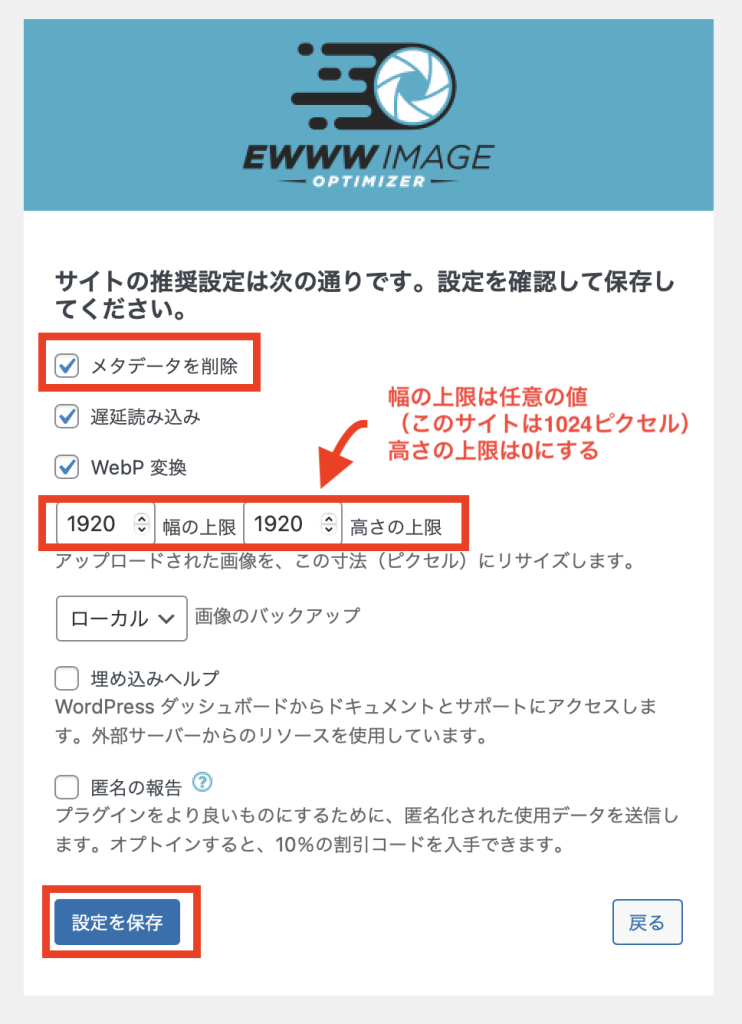
「メタデータを削除」にチェックが入っていること、
幅の上限と高さの上限を修正して「設定の保存」を押します。

幅の高さの設定値について
ここで設定する幅の上限は色々なサイトを参考にさせていただきましたが、利用しているWordPressのテーマによっても変わってくるので個人の好みで設定するのがよさそうでした。
自分のサイトの幅にもよるのですが、オススメは800〜1,200の間くらいでしょうか。
実際に少し小さめの画像でいくつかの設定値を試してみました。
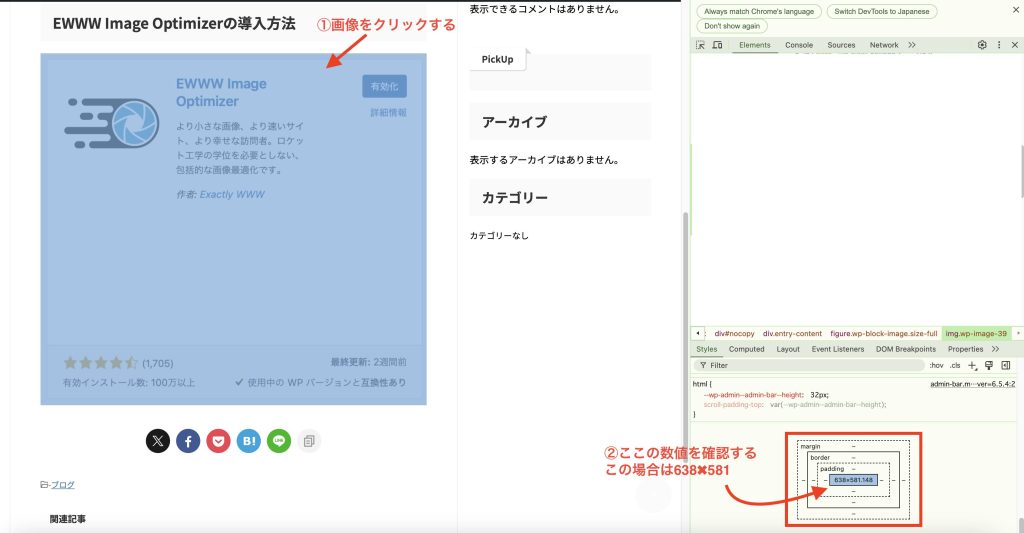
なお、画像のサイズを自身のサイトの記事エリアの幅に合わせるべきというサイトをいくつか拝見したので、記事エリアの幅を調べる方法を紹介しておきます。
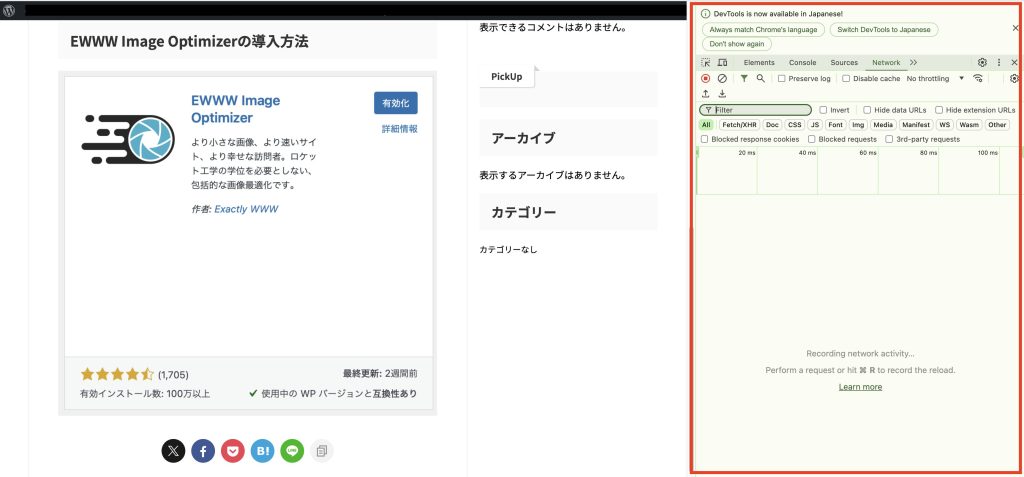
ブラウザにChromeを使います。
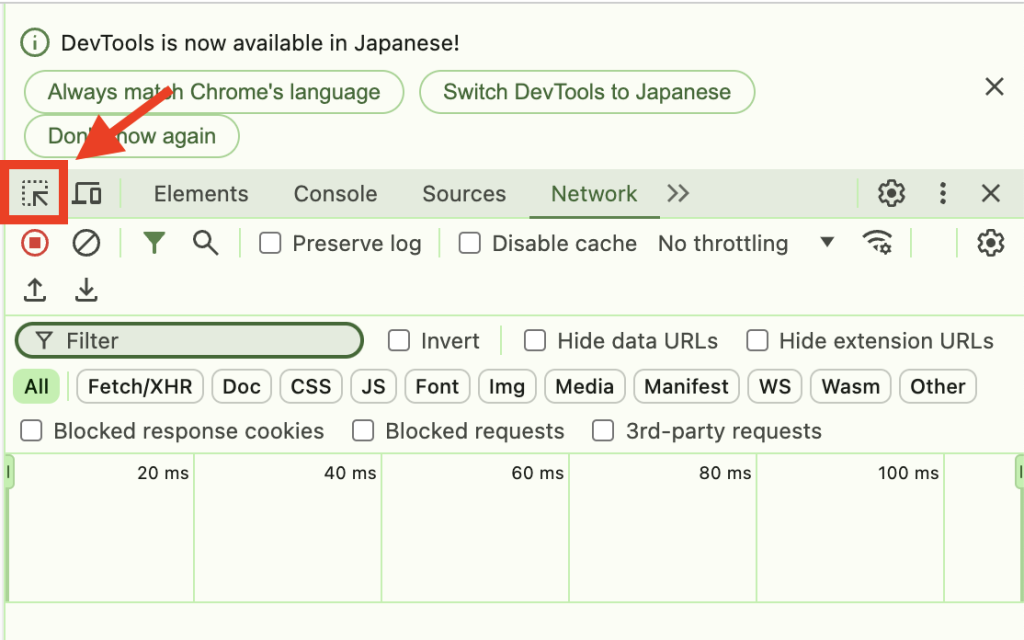
自身のサイトページでF12を押して開発ツールを表示させます。

開発ツールの左上にある矢印のついたボタンを押します。


この638を参考に、最初640ピクセルに設定したのですが…。
設定:横幅640ピクセル

640だとかなり文字が潰れていてもはや読めない。
そこで他の方の記事を参考に推奨されている780や1,000(1,000はエンジニア的にキリが悪いので1024にしました。)で試してみたの次の画像になります。
設定:横幅780ピクセル

780でもまだちょっと潰れている気がしますね。
設定:横幅1,024ピクセル

このくらいあれば十分かなといった感じ。
ちなみに横幅を0にすると、サイズは自動で変更されずにアップロードする前の元の画像の横幅を引き継ぎます。
画像をWordPressにアップロードする前に他の圧縮ツールなどを利用して画像を最適化している場合は0で良いと思います。
設定:横幅0(設定なし・元の画像の横幅のままで以下の画像は3,076ピクセルのもの)

1番綺麗ですが、3,000ピクセルあるので画像のサイズが大きくなってしまいます。
皆さんもいくつか試してみて自分のサイトにあった幅を設定してみてください。
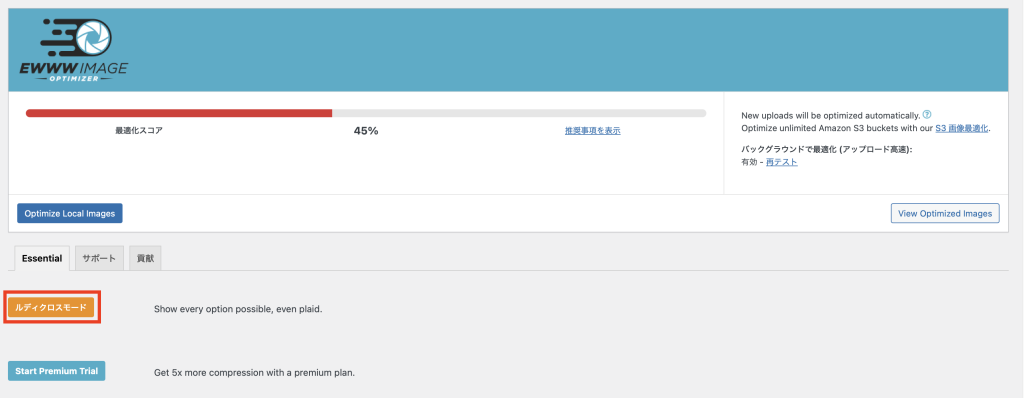
次に、もう一度WordPressのダッシュボードから「設定」→「EWWW Image Optimizer」を選択します。
ルディクロスモードをクリック

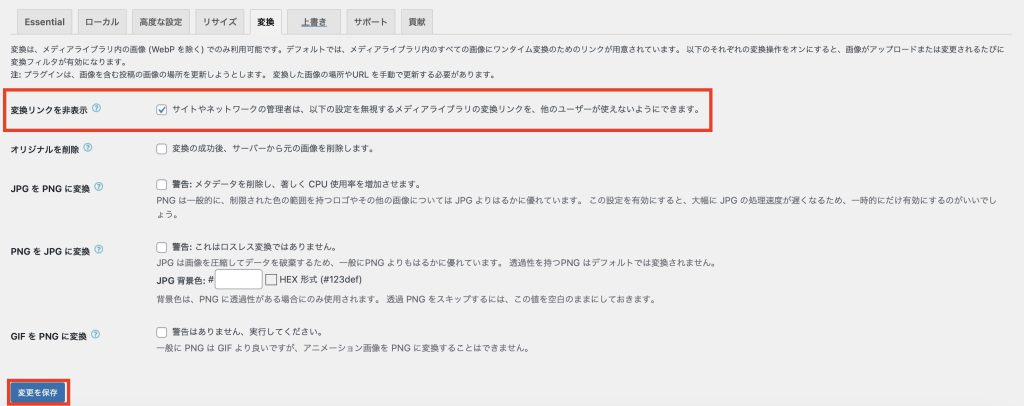
「変換」タブの「変換リンクを非表示」にチェックを入れて変更を保存します。

「変換リンクを非表示」にチェックを入れることにより、プラグインが画像の拡張子を自動で変換することを防止します。
画像のファイル形式を勝手に変換されてしまうと画質の劣化などにつながるため、ここにはチェックを入れておきましょう。
EWWW Image Optimizerの使い方
ここまでの設定が終われば、メディアライブラに画像をアップする際に自動で画像を圧縮、リサイズしてくれます。
ここではすでにメディアライブラリにアップ済みの画像に対してEWWW Image Optimizerを適用する方法を紹介します。
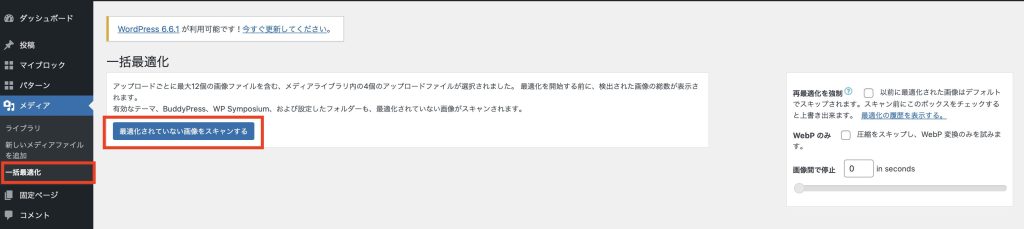
WordPressのダッシュボードから「メディア」→「一括最適化」を選択します。

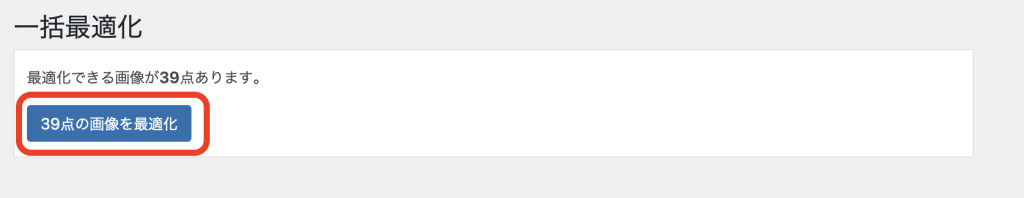
最適化可能な画像の点数が表示されるので、「最適化」を押します。

これですでにメディアライブラリにアップロード済みの画像にも圧縮が適用されます。
これでサイトの表示スピードを是非改善してください♪